Podstatou responzívnej webstránky je univerzálnosť, ktorá šetrí náklady, posilňuje užívateľský zážitok a ponúka konkurenčnú výhodu. Existuje však množstvo ďalších výhod, ktoré vám skúsime predstaviť v nasledujúcom článku.
Responzívny web – nutnosť, ktorá nie je samozrejmosťou
Štatisticky sa čoraz viac ľudí pripája na internet pomocou smarfónov a to si vyžaduje prispôsobenie vzhľadu a celkovú optimalizáciu webov pre zariadenia s rôznym rozlíšením.
- Prečítajte si: 10 dôvodov prečo si založiť vlastnú webstránku
Riešením sprievodného javu rozmanitosti elektronických zariadení je responzívny webdizajn.
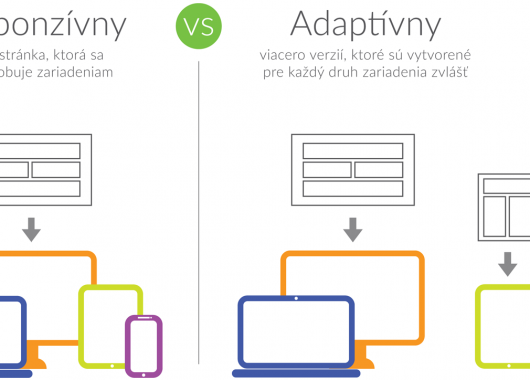
Prvky responzívnej stránky sa menia na základe rozlíšenia obrazovky zariadenia, na ktorom si ju užívateľ práve prezerá. To znamená, že obrázky a text tej istej stránky budú inak usporiadané na notebooku, inak na tablete a inak na smartfóne.
Ak keď je responzívny dizajn stránok v kurze už niekoľko rokov, mnohým firmám a jednotlivcom sa ešte stále nepodarilo presedlať svoje stránky s rokom 200x v pätičke do modernej podoby. To je škoda, pretože stránka optimalizovaná pre rôzne zariadenia ponúka množstvo výhod.
Mať stránku optimalizovanú pre všetky zariadenia je dobré, pretože…
- Na prezeranie webu sa čoraz viac využívajú smartfóny
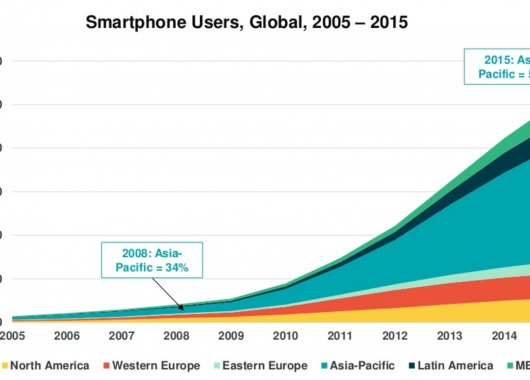
Popularita smartfónov sa v poslednom období výrazne zvýšila. Podľa priloženého grafu možno vidieť, že najväčší nárast nastal v Ázii, no využívanie smartfónov sa stalo celosvetovým trendom.
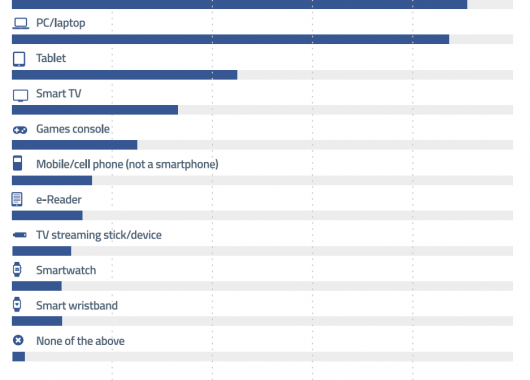
Inteligentné zariadenia z pohľadu vlastníctva predbehli už aj stolné počítače a notebooky. Podľa reportu GlobalWebIndex, v treťom kvartáli roku 2016 vlastnilo smartfón viac ako 91 % celkovej online populácie.


Z pravidelných prieskumov a priložených grafov vyplýva, že na prezeranie webových stránok využíva väčšina ľudí pripojených k internetu práve smartfón.
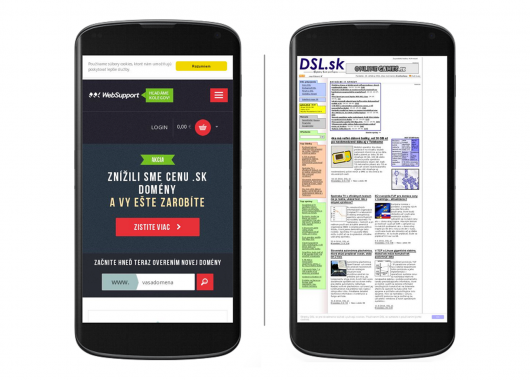
K tomu, aby bola webová stránka dobre čitateľná aj na malom displeji, musí byť optimalizovaná pre mobilné zariadenia. Ak nie je, trpezlivejší užívateľ ju musí manuálne zoomovať a ten náročnejší z nej ihneď odchádza.
- Google preferuje stránky optimalizované pre mobilné zariadenia
Stúpajúcemu trendu využívania smartfónov sa prispôsobil aj Google. Jeho algoritmus výrazne uprednostňuje vo výsledkoch mobilného vyhľadávania stránky, ktoré majú zobrazenie optimalizované pre viacero zariadení.
To znamená, že weby s responzívnym dizajnom sa zobrazia vo vyhľadávaní na popredných priečkach a neoptimalizované webstránky budú vo vyhľadávaní naopak degradované smerom nadol.
Stúpajúcemu trendu využívania smartfónov sa prispôsobil aj Google. Jeho algoritmus výrazne uprednostňuje vo výsledkoch mobilného vyhľadávania stránky, ktoré majú zobrazenie optimalizované pre viacero zariadení.
Zámerom Googlu je jednoduchším spôsobom poskytnúť ľuďom relevantné a kvalitné výsledky vyhľadávania, ktoré sú optimalizované pre ich mobilné zariadenia.
Stránka nie je vhodná pre mobilné zariadenia, ak je jej text príliš malý na čítanie, odkazy sú umiestnené nahusto, keď sú jej ovládacie prvky príliš blízko pri sebe alebo ak obsah stránky presahuje viditeľnú časť displeja.

TIP: Ak neviete, či je vaša webová stránka mobile-friendly, skúste si ju otestovať. Test vhodnosti pre mobilné zariadenia je analytický nástroj, ktorý vám poskytne informácie, či je vzhľad vášho webu optimalizovaný pre mobilné zariadenia. Okrem vlastnej stránky môžete otestovať aj inú, napríklad web konkurencie.
- Optimalizovaný web je konkurenčná výhoda
S príchodom inteligentných zariadení sú ľudia čoraz viac nároční, majú sklon k jednoduchému príjmu informácií a lúštenie zo zhluku znakov je pre nich príťažou. Stránku, ktorá je nečitateľná na smartfóne návštevník s najväčšou pravdepodobnosťou opustí.
V prípade firemných stránok a e-shopov je mať web optimalizovaný pre všetky zariadenia úplnou nutnosťou. Ak potenciálny zákazník opustí vašu stránku z dôvodu, že si na nej nedokáže prečítať informácie o ponúkanom produkte, nákup môže uskutočniť u konkurencie, ktorej web je plne optimalizovaný.
Vlastniť responzívny web je teda veľkou konkurenčnou výhodou, ktorá sa odzrkadlí aj na vašich príjmoch, pretože až 86 % ľudí hľadá na webe prevažne informácie o produktoch alebo službách.
Výhody optimalizovaných stránok vyjadrené v číslach:
- e-shop so spodnou bielizňou WebUndies.com zaznamenal 169 % nárast predaja po nasadení responzívnej webstránky
- vďaka optimalizovanému webu obchodu s foto a video príslušenstvom Think Tank Photo sa online predaje zvýšili o 188 % a návštevnosť stránky vzrástla o 224 %
- predajca oblečenia O’Neill prispôsobil dizajn svojich webstránok dátam, ktoré dlhodobo zbieral a pri viac ako 690 % náraste tržieb z nákupov uskutočnených prostredníctvom mobilných zariadení možno skonštatovať, že sa mu jeho snaženie výrazne vrátilo
- internetovému obchodu s módnymi doplnkami Skinny Ties použitie optimalizovaného webu prinieslo 42 % nárast výnosov a miera opustenia stránky klesla o 23 %
- Responzívny dizajn posilňuje užívateľský zážitok
Web by mal fungovnať tak, aby spĺňal očakávania návštevníka (zákazníka), v opačnom prípade pôsobí zmätene a neintuitívne. Optimalizovaná webová stránka ponúka informácie a obsah v jednoduchej a zrozumiteľnej podobe na akomkoľvek zariadení.
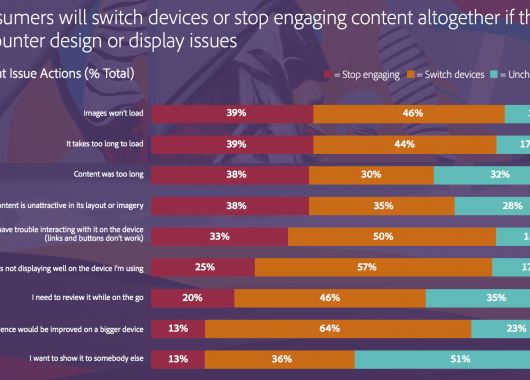
Tvrdenie z predchádzajúceho bodu, že stránku, ktorá nie je optimalizovaná pre zobrazenie na smartfóne, návštevník opustí, potvrdzuje aj výskum spoločnosti Adobe. Podľa neho až 38 % návštevníkov si prestane prezerať stránku s neatraktívnym dizajnom.
Rozhodujúcim faktorom je aj rýchlosť načítania stránky – 39 % ľudí opustí web kvôli jeho zdĺhavému načítaniu, no aj tento problém dokáže optimalizovaná stránka riešiť.
Responzívny web optimalizuje všetky náročné prvky webovej stránky (obrázky, animácie, efekty) a prispôsobí ich zobrazeniu na mobile, tablete či smart TV. Častým problémom neresponzívneho webu je aj zhustené zobrazenie buttonov a klikateľných odkazov – z tohto dôvodu migruje z webu 33 % užívateľov mobilných zariadení.

- Jedna verzia webstránky šetrí náklady
V minulosti sa pre prezeranie webstránok na mobilných telefónoch vytvárali samostatné mobilné verzie stránok. Aj keď sa na prvý pohľad môže responzívna stránka veľmi nápadne podobať na mobilnú verziu, medzi týmito dvoma možnosťami je zásadný rozdiel.
Zatiaľ čo mobilná verzia webstránky si vyžaduje samostatné spravovanie, responzívny web je univerzálnou záležitosťou. Každá zmena vykonaná na optimalizovanej stránke (napríklad pridanie nového článku, fotogalérie obsahu videa) sa prejaví pri prezeraní webu na akomkoľvek zariadení.
Vlastník a správca webu tým šetrí nie len čas, ale aj nemalé množstvo peňazí. Okrem klasického zobrazenia používa mobilnú verziu stránky napríklad Facebook.

Trendy sa menia a nadvládu stolných počítačov nahradzujú inteligentné zariadenia. S responzívnym webom sa im nemusíte prispôsobovať, optimalizovaná stránka to zvládne aj sama.
- Prečítajte si: Ako merať úspech vašej webstránky na maximum
Ak vás tento blog presvedčil a chcete, aby responzívny web zastrešoval aj vašu doménu, vytvorte si vlastnú webstránku na Websupporte. Z ponuky viac ako 140 optimalizovaných šablón si môžu vyberať podobu svojho nového webu firmy aj jednotlivci, majitelia obchodov, umelci či blogeri.
AK SA TI ČLÁNOK PÁČIL, ZDIEĽAJ HO S PRIATEĽMI 🙂